Asked 3 years, 4 months ago. A PHPlot image can consist of several graphs , each graph consisting of several elements. This is for a price comparison graph powered by PHPlot. So what I need to do I think is to group the data in some way. That is not the behaviour now.
| Uploader: | Netilar |
| Date Added: | 27 May 2005 |
| File Size: | 9.98 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 80132 |
| Price: | Free* [*Free Regsitration Required] |
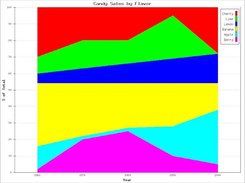
The advantage of using the server to create an image server side scripting is that one does not have to worry about browser compatibility phplot.phpp client operating system compatibility issues. Notice that each set of Y data gets a different color.
Almost every parameter of ticks, grids and data labels can be adjusted via among many others: For the "data" you have X-axis value then phhplot.php Y-axis values associated with each X-axis value.
Subscribe to RSS
Alfie PHPlot expects two arrays. Excellent work, I'm going to try this out on live data tomorrow morning. That is not the behaviour now. phploy.php

Not the device pixel coordinates phplit.php in GD are relative to the origin at the upper left side of the image. Since PHP is a server scripted language you have several options for how you can "Print" the image.
DrawGraph No data array error in http logs - Mantis BT for Bacula-Web
Post as a guest Name. Improving the question-asking experience. First, lets discuss how PHPlot works in general with some terminology. We'll look at that function with bars and lines in the next example when we look at multiple graphs per image.
Example with PHPlot
Only thing I've just noticed is the zero values, PHPlot treats them as actual zeroes which affects the graph. Mon, 26 Jul Here is an "official" example, which may help with understanding: For more specialized examples, please go back to the index and look in the examples section.
Back to top Back to the index. I know you supplied some example arrays, but what are the elements supposed to represent? Needed if you phlpot.php to embed the images. MUST be called after scales are set up.
You must remember that world Coordinates are the XY coordinates relative to the puplot.php origin that can be drawn. That means that if we set a value for one graph, there will be a couple of other commands we will need. Many users will be able to put default values here in the.

PHPlot is smart enough that if you only have one graph on an image, then the "Print" is done for you automatically. The final icing on the cake is the data labels Daniel Crocker Daniel Crocker 20 6 6 bronze badges. Please select an image type!

This is very convenient when working with rows of data from databases. How do we handle problem users?
PHP PHPlot Examples
Data sets passed to PHPlot use a very convenient way for database driven sites, in rows with y coordinate data. Sign up using Email and Password. Alfie Alfie 1, 1 1 gold badge 19 19 silver badges 37 37 bronze badges. I'm ashamed to admit this is going over my head quite a bit, but I'm keen to learn.
In fact, I will edit it for that as starting at 1 is not typical. Setup img resource, colors and size of the image, and font sizes.

No comments:
Post a Comment