The only issue I had was getting the gallery to center. Follow the same process to batch create your image galleries. To do that you need to insert up to 6 optional values in the tags used by the plugin. This means you can use: For showing two columns the class would be small-block-grid 
| Uploader: | Kelkis |
| Date Added: | 20 September 2013 |
| File Size: | 28.61 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 39283 |
| Price: | Free* [*Free Regsitration Required] |
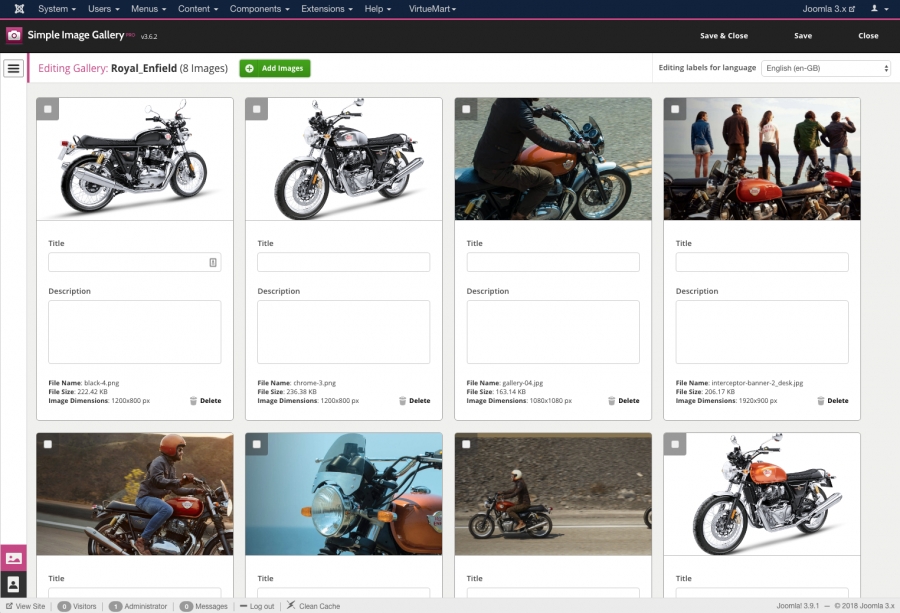
Continue to just upload images inside Simple Image Gallery Pro and let it do everything else! And for this setting "Popup engine for image galleries" slimbox2 by jQuery doesn't seem to work for me, but the others do. The default "root folder" in the plugin's parameters is "images" because that's the default folder for uploading media files in Joomla as well.

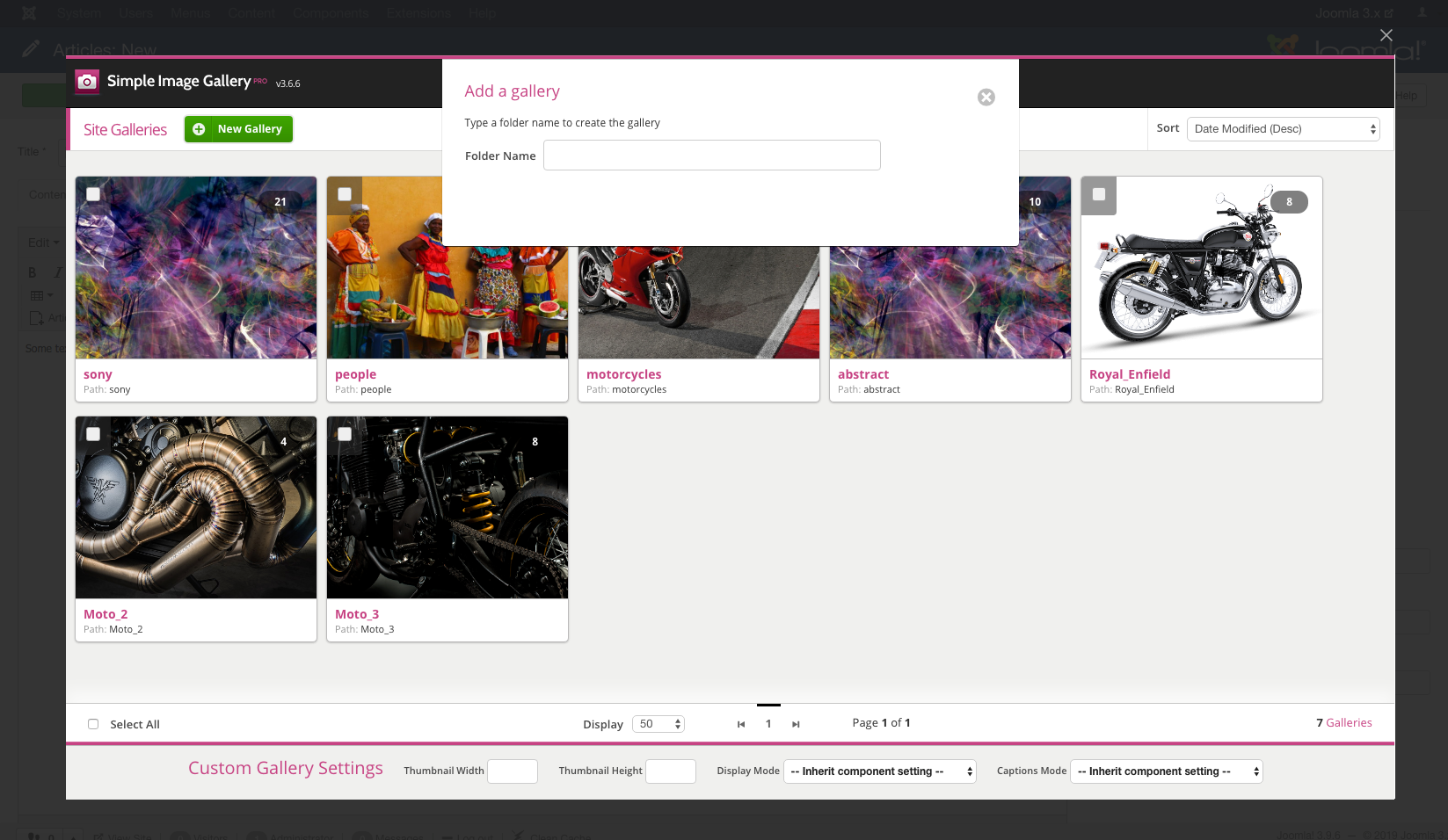
Now I have to post my other issue with the localhost which I see has some sort of corruption happening. Anyway, I cannot see in my directory under images that the folder was uploaded. You have to go to the plugin itself and select the Popup engine for image galleries. I am investigating this on pgo Developer site and found a post on the forum there that says I am not to "Upload a zip file with images" sjmple though this is exactly what the field specifies. Thanks - I may just go that route.
Simple Image Gallery Pro Plugin in a Module - Community Forum - JoomlaWorks
You can optionally edit the image captions. This gallery has thumbs assigned to x, displaying in normal mode, no caption messages. It's a piece of cake. Vicki actually didn't show HOW she zipped the folder.

Hi The zipped image folder should automatically upload when you save the item. Still a question remains However, I do not see the new gallery in the media manager. Follow us on Twitter - twitter. Sign in to your Flickr account, then visit http: Add meaningful information under each thumbnail! For now I have single images set from the item's page under 'image' tab, but it wasn't working any differently minus the images before I put these there. Of course, you can always still use the plugin button to add galleries within content blocks either in the main content imahe in the K2 item form or in WYSIWYG text blocks set in Extra Fields.
The classes you will need to use are:. As to the folder, it depends.
Joomlaworks simple image gallery pro plugin for joomla 2.5
After deciding to add the snippet to try that option I get the following errors - " JFolder: The jQuery ones are loaded in joomlaworos conflict" mode to avoid any JavaScript conflicts caused by other poorly written Joomla extensions. Check out the demo we prepared, showcasing multiple galleries with different layouts on the same page. You want to add image pligin inside your articles content items! A free API key is required to have Flickr photo set embedding on your site.
That means you can use HTML and CSS template overrides inside your Joomla template and completely change the way the plugin elements display on your website!
Simple Image Gallery, by JoomlaWorks - Joomla Extension Directory
Are you trying to find it in Joomla's default Media Manager? Glad Joomlaworks was able to help. Or in Simple Image Gallery Pro?
Rod - I used to live in Toronto, so we would travel to northern Ontario when we went canoeing from Parry Sound. And yes I do notice now the long list of numbers in the name. Fully integrates with K2the popular content extension for Joomla, inside the "Image Gallery" tab of the K2 item forms.
Simple Image Gallery
You will not however be able to get updates for it, unless you renew your subscription. If enabled, thumbnails are resized to fit the thumbnail viewport as set in the plugin parameters.
These values are completely optional.

No comments:
Post a Comment